The LargeFloatingActionButton in Android Jetpack Compose is a composable function that provides a larger version of the floating circular button, typically used for prominent actions in an application.
@Composable
fun BasicLargeFloatingActionButtonExample() {
LargeFloatingActionButton(onClick = { /* Do something */ }) {
Icon(Icons.Default.Add, contentDescription = "Add")
}
}
This code creates a basic LargeFloatingActionButton with an add icon. When clicked, it performs the action defined in the onClick lambda.

@Composable
fun StyledLargeFloatingActionButtonExample() {
LargeFloatingActionButton(
onClick = { /* Do something */ },
containerColor = Color.Blue,
contentColor = Color.White
) {
Icon(Icons.Default.Edit, contentDescription = "Edit")
}
}
This code creates a styled LargeFloatingActionButton with a blue background and a white edit icon.

@Composable
fun TextLargeFloatingActionButtonExample() {
LargeFloatingActionButton(onClick = { /* Do something */ }) {
Text("Add")
}
}
This code creates a LargeFloatingActionButton with text inside it instead of an icon.

@Composable
fun ShapedLargeFloatingActionButtonExample() {
LargeFloatingActionButton(
onClick = { /* Do something */ },
shape = RoundedCornerShape(50.dp)
) {
Icon(Icons.Default.Share, contentDescription = "Share")
}
}
This code creates a LargeFloatingActionButton with rounded corners having a corner radius of 50 dp, so the button looks almost circular.

@Composable
fun CustomElevationLargeFloatingActionButtonExample() {
LargeFloatingActionButton(
onClick = { /* Do something */ },
elevation = FloatingActionButtonDefaults.elevation(defaultElevation = 12.dp)
) {
Icon(Icons.Default.Home, contentDescription = "Home")
}
}
This code creates a LargeFloatingActionButton with a custom elevation of 12.dp, giving it a more pronounced raised appearance.

package com.example.programguruapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Add
import androidx.compose.material.icons.filled.Edit
import androidx.compose.material.icons.filled.Home
import androidx.compose.material.icons.filled.Share
import androidx.compose.material3.LargeFloatingActionButton
import androidx.compose.material3.FloatingActionButtonDefaults
import androidx.compose.material3.Icon
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.example.programguruapp.ui.theme.ProgramGuruAppTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
ProgramGuruAppTheme {
Scaffold(modifier = Modifier.fillMaxSize()) {innerPadding ->
Column(
modifier = Modifier
.fillMaxWidth()
.padding(innerPadding),
verticalArrangement = Arrangement.spacedBy(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
Spacer(modifier = Modifier.padding(10.dp))
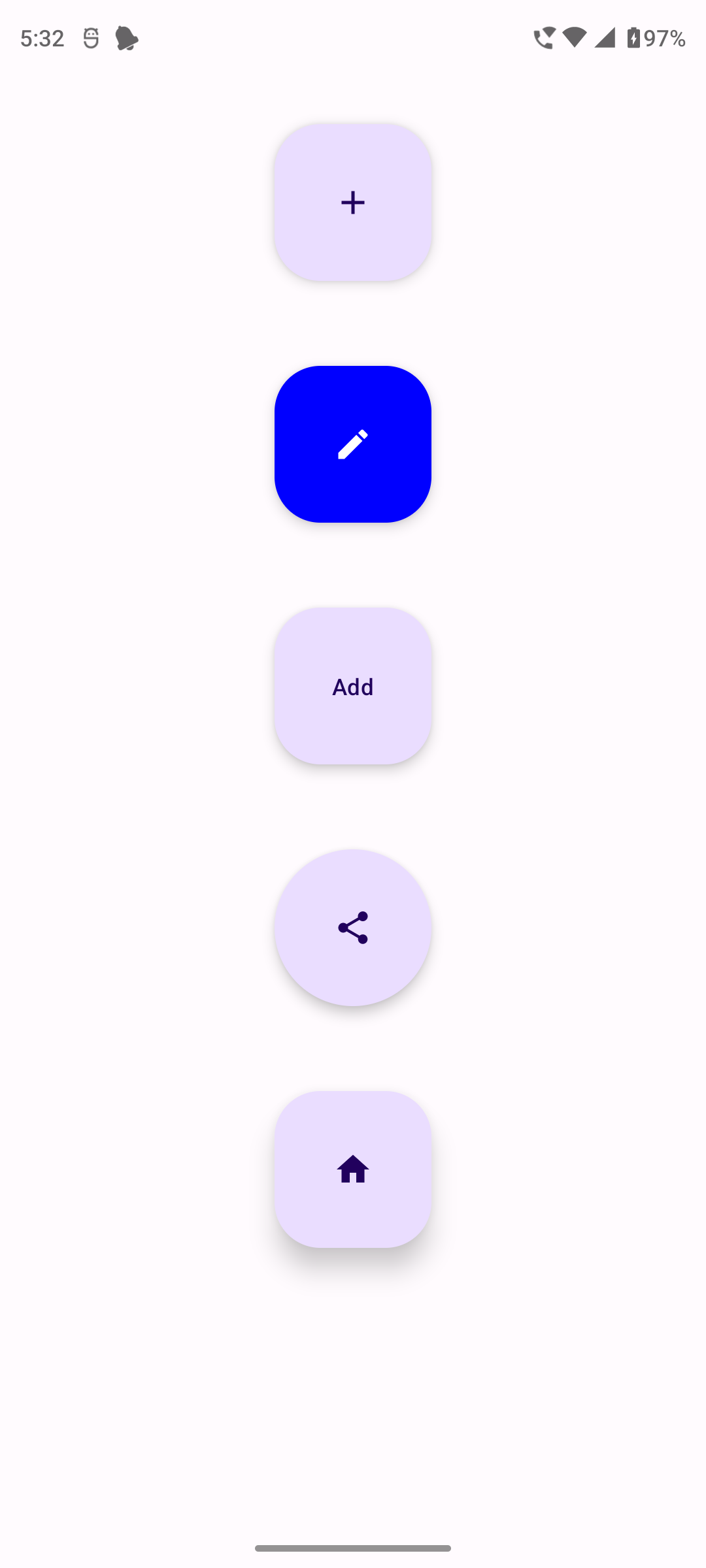
BasicLargeFloatingActionButtonExample()
Spacer(modifier = Modifier.padding(10.dp))
StyledLargeFloatingActionButtonExample()
Spacer(modifier = Modifier.padding(10.dp))
TextLargeFloatingActionButtonExample()
Spacer(modifier = Modifier.padding(10.dp))
ShapedLargeFloatingActionButtonExample()
Spacer(modifier = Modifier.padding(10.dp))
CustomElevationLargeFloatingActionButtonExample()
}
}
}
}
}
}
@Composable
fun BasicLargeFloatingActionButtonExample() {
LargeFloatingActionButton(onClick = { /* Do something */ }) {
Icon(Icons.Default.Add, contentDescription = "Add")
}
}
@Composable
fun StyledLargeFloatingActionButtonExample() {
LargeFloatingActionButton(
onClick = { /* Do something */ },
containerColor = Color.Blue,
contentColor = Color.White
) {
Icon(Icons.Default.Edit, contentDescription = "Edit")
}
}
@Composable
fun TextLargeFloatingActionButtonExample() {
LargeFloatingActionButton(onClick = { /* Do something */ }) {
Text("Add")
}
}
@Composable
fun ShapedLargeFloatingActionButtonExample() {
LargeFloatingActionButton(
onClick = { /* Do something */ },
shape = RoundedCornerShape(50.dp)
) {
Icon(Icons.Default.Share, contentDescription = "Share")
}
}
@Composable
fun CustomElevationLargeFloatingActionButtonExample() {
LargeFloatingActionButton(
onClick = { /* Do something */ },
elevation = FloatingActionButtonDefaults.elevation(defaultElevation = 12.dp)
) {
Icon(Icons.Default.Home, contentDescription = "Home")
}
}
The LargeFloatingActionButton in Android Jetpack Compose is a versatile and powerful tool for creating visually distinct interactive elements in your app's user interface. Understanding how to customize and use LargeFloatingActionButtons effectively can enhance the usability and aesthetics of your Android applications.