The FloatingActionButton in Android Jetpack Compose is a composable function that provides a floating circular button, which is typically used for a primary action in an application.
@Composable
fun BasicFloatingActionButtonExample() {
FloatingActionButton(onClick = { /* Do something */ }) {
Icon(Icons.Default.Add, contentDescription = "Add")
}
}
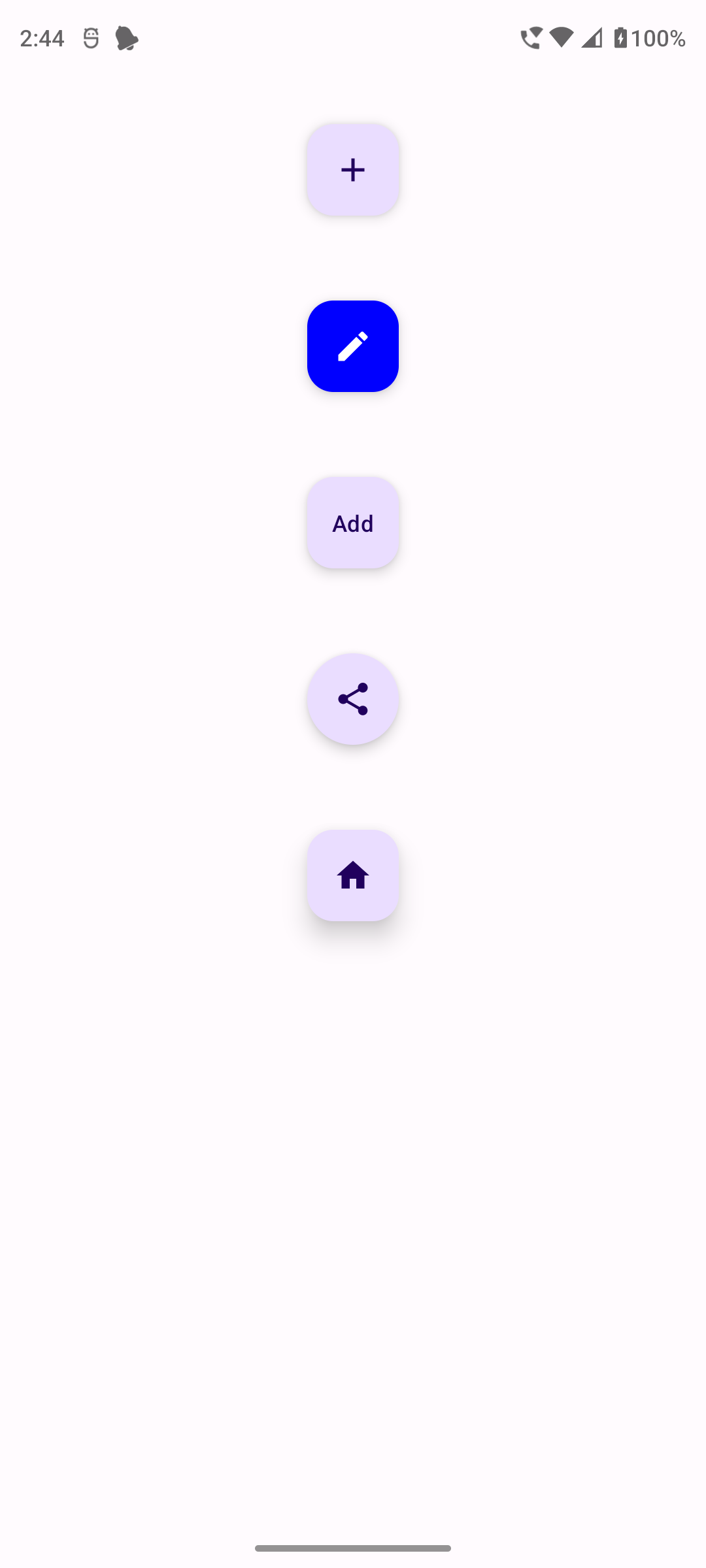
This code creates a basic FloatingActionButton with an add icon. When clicked, it performs the action defined in the onClick lambda.

@Composable
fun StyledFloatingActionButtonExample() {
FloatingActionButton(
onClick = { /* Do something */ },
containerColor = Color.Blue,
contentColor = Color.White
) {
Icon(Icons.Default.Edit, contentDescription = "Edit")
}
}
This code creates a styled FloatingActionButton with a blue background and a white edit icon.

@Composable
fun TextFloatingActionButtonExample() {
FloatingActionButton(onClick = { /* Do something */ }) {
Text("Add")
}
}
This code creates a FloatingActionButton with text inside it instead of an icon.

@Composable
fun ShapedFloatingActionButtonExample() {
FloatingActionButton(
onClick = { /* Do something */ },
shape = RoundedCornerShape(50.dp)
) {
Icon(Icons.Default.Share, contentDescription = "Share")
}
}
This code creates a FloatingActionButton with rounded corners having a corner radius of 50 dp, that the Floating Action Button almost looks circular.

@Composable
fun CustomElevationFloatingActionButtonExample() {
FloatingActionButton(
onClick = { /* Do something */ },
elevation = FloatingActionButtonDefaults.elevation(defaultElevation = 12.dp)
) {
Icon(Icons.Default.Home, contentDescription = "Home")
}
}
This code creates a FloatingActionButton with a custom elevation of 12.dp, giving it a more pronounced raised appearance.

package com.example.programguruapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Add
import androidx.compose.material.icons.filled.Edit
import androidx.compose.material.icons.filled.Home
import androidx.compose.material.icons.filled.Share
import androidx.compose.material3.FloatingActionButton
import androidx.compose.material3.FloatingActionButtonDefaults
import androidx.compose.material3.Icon
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.example.programguruapp.ui.theme.ProgramGuruAppTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
ProgramGuruAppTheme {
Scaffold(modifier = Modifier.fillMaxSize()) {innerPadding ->
Column(
modifier = Modifier
.fillMaxWidth()
.padding(innerPadding),
verticalArrangement = Arrangement.spacedBy(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
Spacer(modifier = Modifier.padding(10.dp))
BasicFloatingActionButtonExample()
Spacer(modifier = Modifier.padding(10.dp))
StyledFloatingActionButtonExample()
Spacer(modifier = Modifier.padding(10.dp))
TextFloatingActionButtonExample()
Spacer(modifier = Modifier.padding(10.dp))
ShapedFloatingActionButtonExample()
Spacer(modifier = Modifier.padding(10.dp))
CustomElevationFloatingActionButtonExample()
}
}
}
}
}
}
@Composable
fun BasicFloatingActionButtonExample() {
FloatingActionButton(onClick = { /* Do something */ }) {
Icon(Icons.Default.Add, contentDescription = "Add")
}
}
@Composable
fun StyledFloatingActionButtonExample() {
FloatingActionButton(
onClick = { /* Do something */ },
containerColor = Color.Blue,
contentColor = Color.White
) {
Icon(Icons.Default.Edit, contentDescription = "Edit")
}
}
@Composable
fun TextFloatingActionButtonExample() {
FloatingActionButton(onClick = { /* Do something */ }) {
Text("Add")
}
}
@Composable
fun ShapedFloatingActionButtonExample() {
FloatingActionButton(
onClick = { /* Do something */ },
shape = RoundedCornerShape(50.dp)
) {
Icon(Icons.Default.Share, contentDescription = "Share")
}
}
@Composable
fun CustomElevationFloatingActionButtonExample() {
FloatingActionButton(
onClick = { /* Do something */ },
elevation = FloatingActionButtonDefaults.elevation(defaultElevation = 12.dp)
) {
Icon(Icons.Default.Home, contentDescription = "Home")
}
}
The FloatingActionButton in Android Jetpack Compose is a versatile and powerful tool for creating visually distinct interactive elements in your app's user interface. Understanding how to customize and use FloatingActionButtons effectively can enhance the usability and aesthetics of your Android applications.