The Button in Android Jetpack Compose is a composable function that allows you to create clickable buttons with different styles and actions. It's essential for building interactive user interfaces in Android apps.
@Composable
fun BasicButtonExample() {
Button(onClick = { /* Do something */ }) {
Text("Click Me")
}
}
This code creates a basic button with the text "Click Me". When clicked, it performs the action defined in the onClick lambda.

@Composable
fun StyledButtonExample() {
Button(
onClick = { /* Do something */ },
colors = ButtonDefaults.buttonColors(containerColor = Color.Blue)
) {
Text("Styled Button", color = Color.White)
}
}
This code creates a styled button with a blue background and white text.

@Composable
fun IconButtonExample() {
Button(onClick = { /* Do something */ }) {
Icon(Icons.Default.Favorite, contentDescription = null)
Spacer(modifier = Modifier.size(ButtonDefaults.IconSpacing))
Text("Like")
}
}
This code creates a button with an icon (a heart) and text next to it.

@Composable
fun ShapedButtonExample() {
Button(
onClick = { /* Do something */ },
shape = RoundedCornerShape(12.dp)
) {
Text("Rounded Button")
}
}
This code creates a button with rounded corners.

@Composable
fun ElevatedButtonExample() {
Button(
onClick = { /* Do something */ },
elevation = ButtonDefaults.buttonElevation(defaultElevation = 8.dp)
) {
Text("Elevated Button")
}
}
This code creates a button with a custom elevation of 8.dp, giving it a raised appearance.

package com.example.programguruapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Favorite
import androidx.compose.material3.Button
import androidx.compose.material3.ButtonDefaults
import androidx.compose.material3.Icon
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.example.programguruapp.ui.theme.ProgramGuruAppTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
ProgramGuruAppTheme {
Scaffold(modifier = Modifier.fillMaxSize()) {innerPadding ->
Column(
modifier = Modifier
.fillMaxWidth()
.padding(innerPadding),
verticalArrangement = Arrangement.spacedBy(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
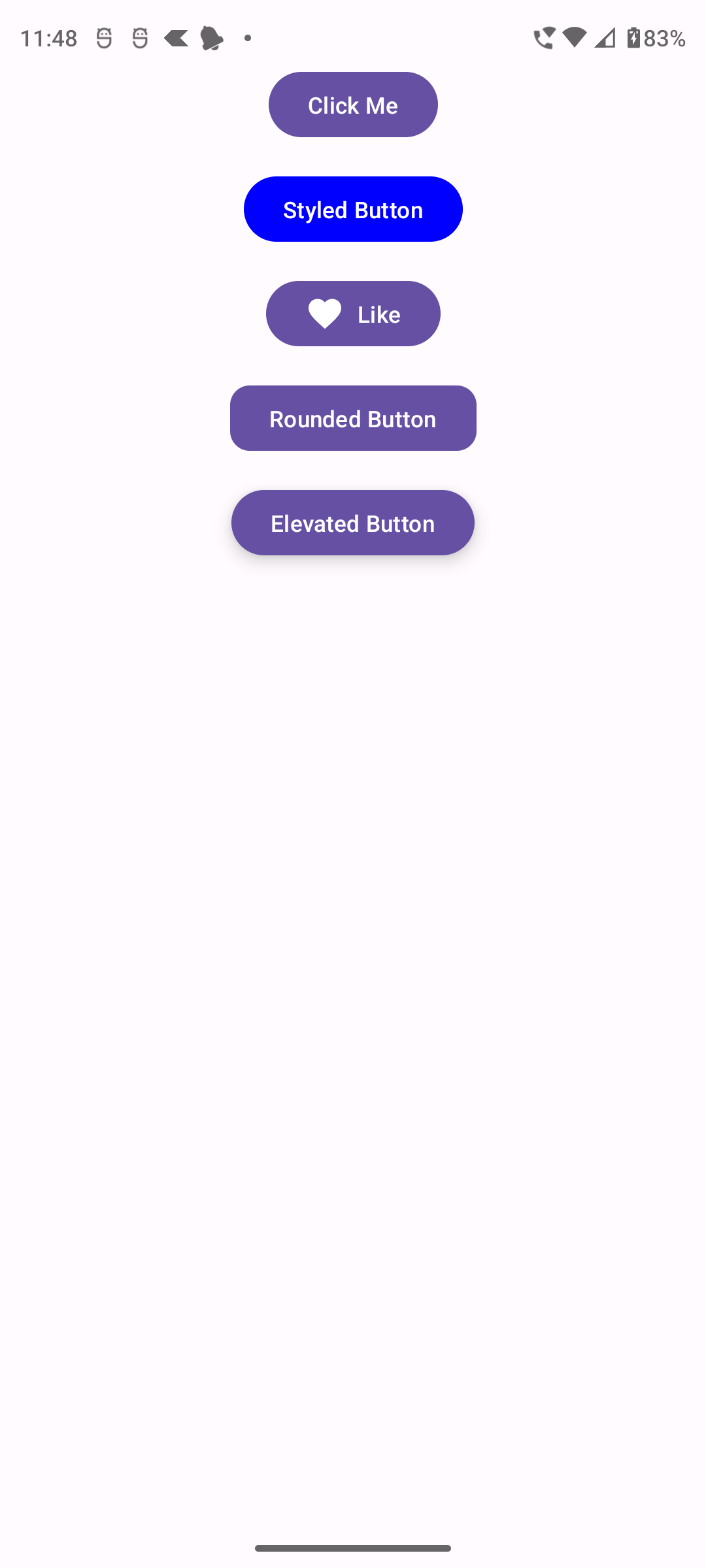
BasicButtonExample()
StyledButtonExample()
IconButtonExample()
ShapedButtonExample()
ElevatedButtonExample()
}
}
}
}
}
}
@Composable
fun BasicButtonExample() {
Button(onClick = { /* Do something */ }) {
Text("Click Me")
}
}
@Composable
fun StyledButtonExample() {
Button(
onClick = { /* Do something */ },
colors = ButtonDefaults.buttonColors(containerColor = Color.Blue)
) {
Text("Styled Button", color = Color.White)
}
}
@Composable
fun IconButtonExample() {
Button(onClick = { /* Do something */ }) {
Icon(Icons.Default.Favorite, contentDescription = null)
Spacer(modifier = Modifier.size(ButtonDefaults.IconSpacing))
Text("Like")
}
}
@Composable
fun ShapedButtonExample() {
Button(
onClick = { /* Do something */ },
shape = RoundedCornerShape(12.dp)
) {
Text("Rounded Button")
}
}
@Composable
fun ElevatedButtonExample() {
Button(
onClick = { /* Do something */ },
elevation = ButtonDefaults.buttonElevation(defaultElevation = 8.dp)
) {
Text("Elevated Button")
}
}
The Button in Android Jetpack Compose is a versatile and powerful tool for creating interactive elements in your app's user interface. Understanding how to customize and use buttons effectively can enhance the usability and aesthetics of your Android applications.